数据响应式
小于 1 分钟
""
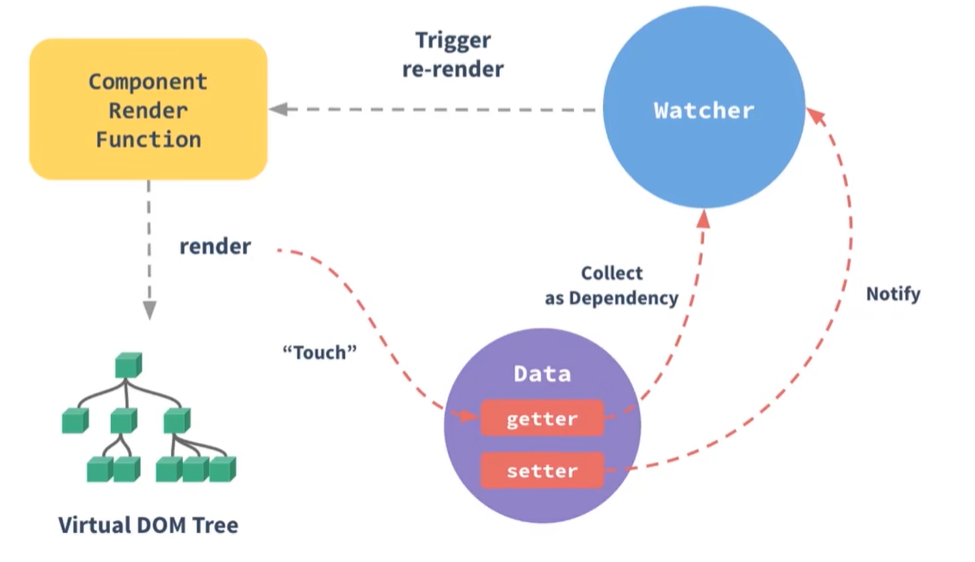
原理图

Object.defineProperty
语法
Object.defineProperty(obj, prop, descriptor)
参数
obj要定义属性的对象。
prop要定义或修改的属性的名称或
Symbol。descriptor要定义或修改的属性描述符。
getter/setter
let obj = {}
Object.defineProperty(obj,'a',{
get(){
console.log('访问a时调用');
return 10;
},
set(v1){
console.log('设置a的值');
}
})
obj.a = 20
console.log(obj.a);
>>
设置a的值
访问a时调用
10
但是无法修改变量的值,需要一个周转变量
let obj = {}
let temp;
Object.defineProperty(obj,'a',{
get(){
return temp;
},
set(v1){
temp = v1
}
})
obj.a = 20
console.log(obj.a);
defineReactive函数
原生defineProperty有缺陷,可以利用闭包,在外封装一个函数
let obj = {}
function defineReactive(data,key,val) {
Object.defineProperty(data,key,{
get(){
return val;
},
set(newValue){
val = newValue
}
})
}
defineReactive(obj,'a',10)
obj.a = 20
console.log(obj.a);
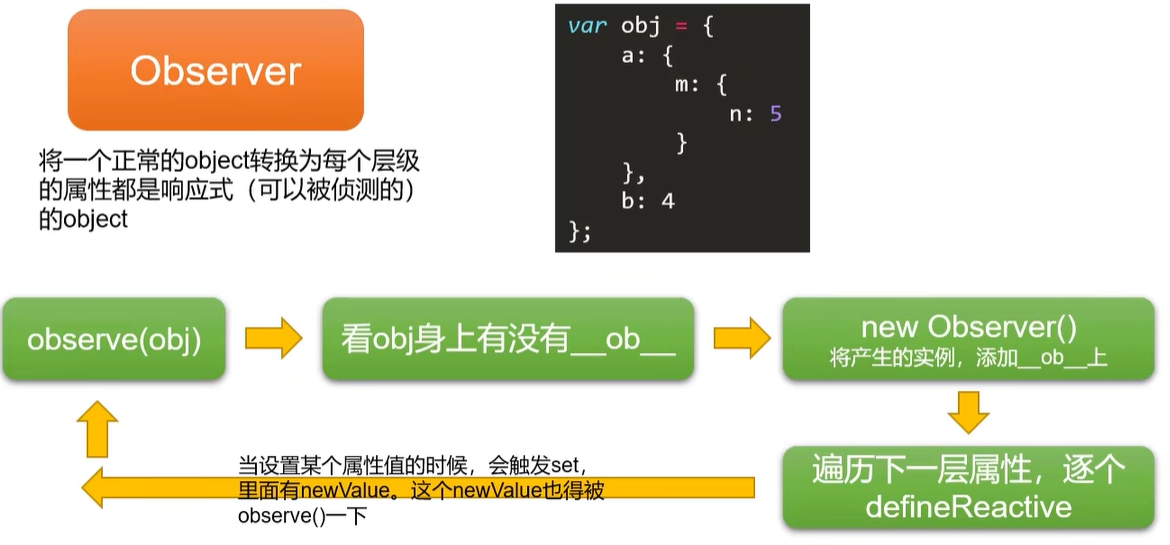
Observer
功能:将一个普通的object类对象转换为每个层级的属性都是响应式的
原理过程