大师课-1
""
事件循环
浏览器的进程模型
事件循环和浏览器密切相关
何为进程?
程序运行需要有它的自己专属的内存空间,可以把这块内存空间理解为进程。
每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
何为线程?
有了进程之后,就可以运行程序的代码了。
运行代码的人称之为线程
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序
浏览器内部工作极其复杂
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个线程。

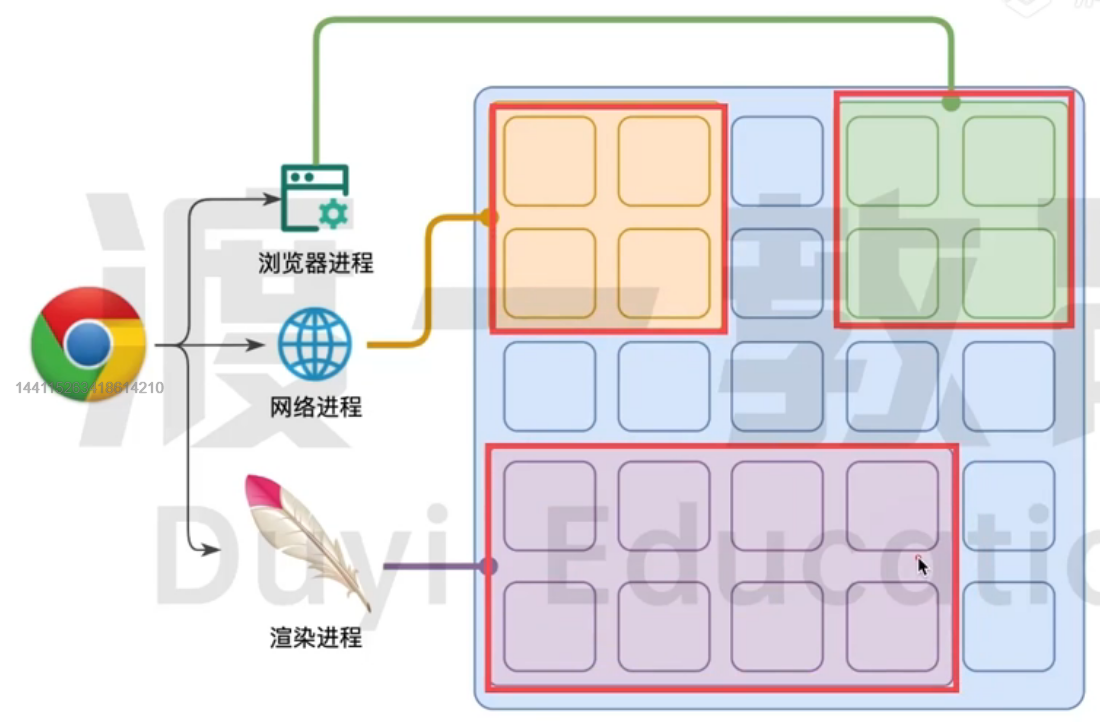
可以在浏览器的任务管理器中查看当前所有进程
其中,主要的进程有:
浏览器进程 主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
网络进程 负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
渲染进程(重要) 渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不互相影响。
将来该模式可能会发生改变,可能会以一个站点一个进程,而不是一个标签页一个进程。
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ……
思考题:为什么渲染进程不适用多个线程来处理这些事情
要处理怎么多的任务,主线程遇到了一个前所未有的难题,如何调度任务?
如:
- 正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,应该立即去执行点击事件的处理函数吗?
- 正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗
- 浏览器进程触发用户点击事件,同时计时器也到达了时间,应该先处理哪一个等等。
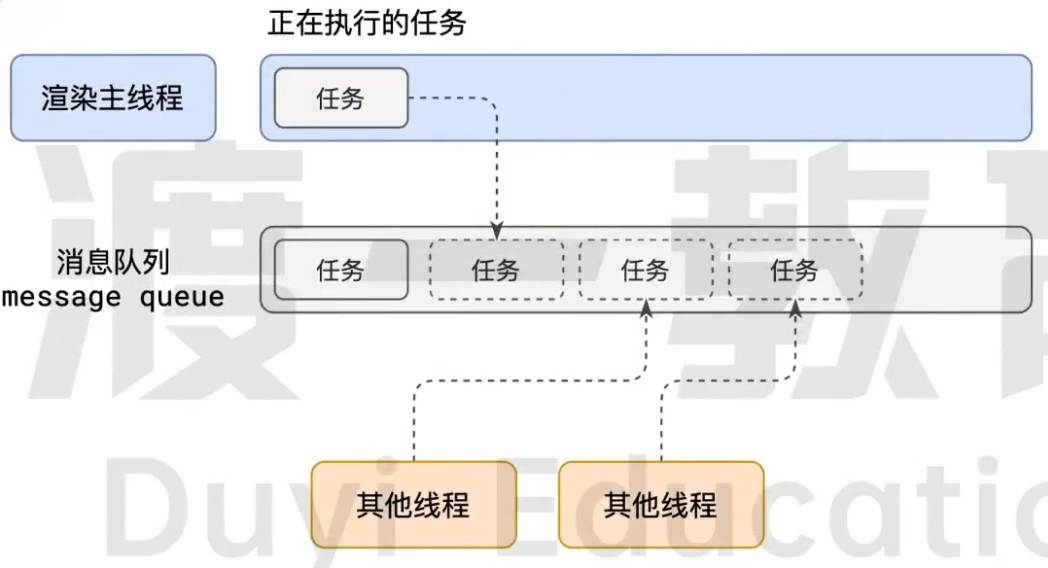
渲染主线程想到了一个绝妙的主意来处理问题:排队

- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一个循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿去任务。
整个过程被称为:事件循环(消息循环)
何为异步?
代码在执行的过程中,会遇到一些无法立即执行的任务,如:
- 计时完成后需要执行的任务
setTimeout - 网络通信完成后需要执行的任务
XHR、Fetch - 用户操作后需要执行的任务:
addEventListener
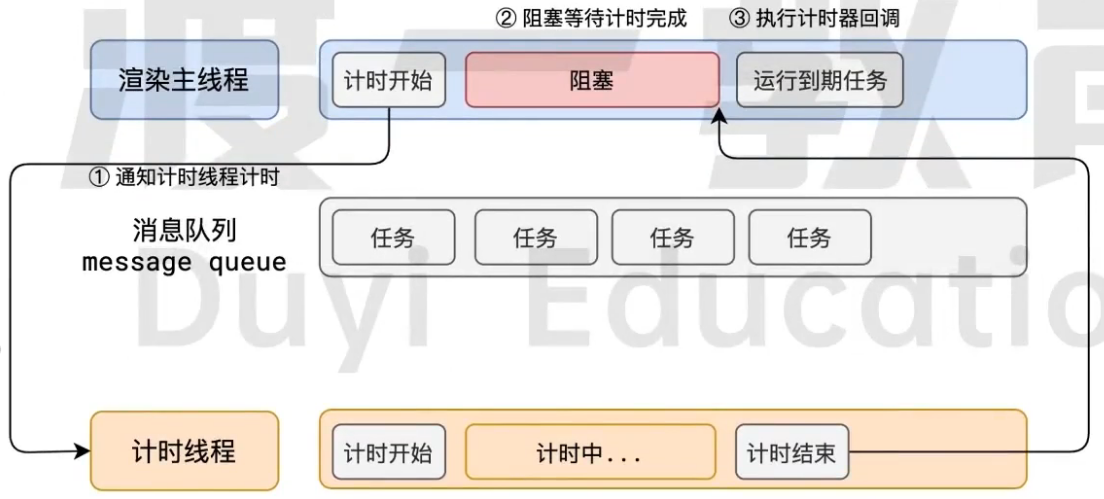
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于阻塞状态。从而导致浏览器卡死

渲染主线程承担着及其重要的工作,无论如何都不能阻塞
所以浏览器选择异步来解决问题。

使用异步的方式,渲染主线程永不阻塞。
单线程是异步产生的原因
事件循环是异步的实现方式
面试题:如何理解 JS 的异步?
参考答案:
JS 是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中执行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死的现象。
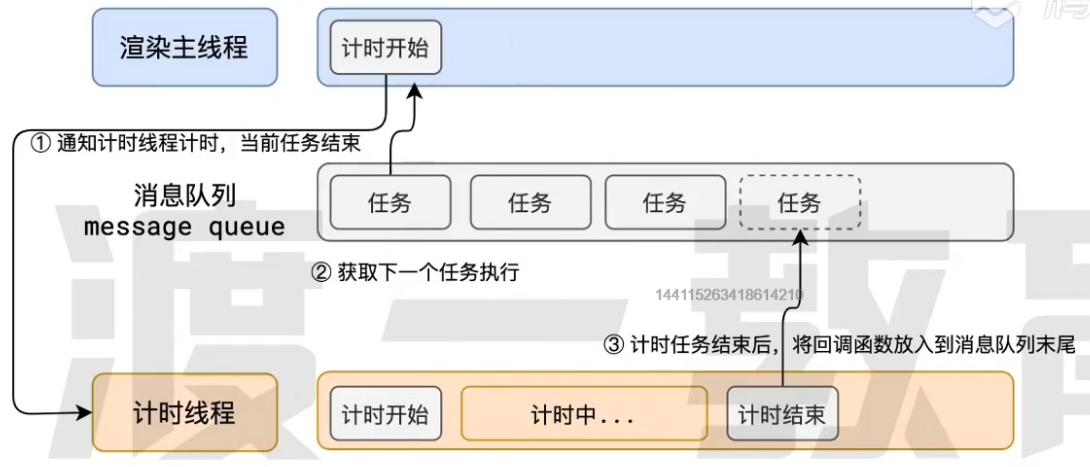
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数
包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS 为何会阻碍渲染?
<script>
let h1 = document.querySelector("h1");
let btn = document.querySelector("button");
// 死循环
function delay(durations) {
var start = Date.now();
while (Date.now() - start < durations) {}
}
btn.onclick = function () {
h1.textContent = "EricKiku";
delay(3000);
};
</script>
代码作用是点击按钮修改 h1 的内容,但是点击按钮之后,页面卡死 3s 之后,内容才发生改变,原因是:
渲染主线程运行到事件函数时,会把事件监听交给其他线程,主线程进入休眠状态。
当按钮被点击时,监听事件的线程会将回调函数包装成一个任务对象,加入到消息队列末尾,等待主线程调度执行。
主线程发现消息队列有任务存在,开始调度任务。发现有一个修改页面的渲染任务,会将该渲染任务添加到消息队列中,然后开始死循环,等函数执行完毕,再从消息队列中拿取渲染任务,页面才发生改变。
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但是 消息队列是有优先级的
W3C:
- 每个任务都有一个任务类型,同一个类型的任务必须在同一个队列,不同类型的任务可以在不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行。
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 中,至少包含了 以下队列:
- 延时队列:用于存放计时器到达的回调任务,优先级
中 - 交互队列:用于存放用户操作后产生的事件处理任务,优先级
高 - 微队列:用户存放需要最快执行的任务,优先级
高

添加微队列的主要方式就是使用 Promise、MutationObserver
例如:
//立即把一个函数添加到微队列 Promise.resolve().then(fn);
浏览器还有很多队列,只关心开发需要的队列即可
例题:
setTimeout(() => {
console.log(1);
}, 0);
console.log(2);
//2
//1
因为渲染主线程执行到计时器后,把计时器交给其他线程去监听,然后自己接着往下执行。0 秒后线程触发,把回调函数包装成任务交给延时队列,输出 2 之后,从延时队列拿出任务,再输出 1
改题:
// 死循环
function delay(durations) {
var start = Date.now();
while (Date.now() - start < durations) {}
}
setTimeout(() => {
console.log(1);
}, 0);
delay(1000);
console.log(2);
//2
//1
延时 1 秒后输出 21,依旧是先交给其他线程监听计时器,0 秒后把任务加入到延时队列末尾。主线程此时正在循环,1 秒后循环完毕,输出 2,再从延时队列拿出任务,输出 1
使用微队列:
setTimeout(() => {
console.log(1);
}, 0);
Promise.resolve().then(() => {
console.log(2);
});
console.log(3);
//3
//2
//1
之行开始,把计时器放入其他线程,0 秒之后包装成任务放入延时队列。此时主线程接着执行,到 Promise 时,把 Promise 的 then 中的函数包装成任务放入微队列,再接着往下执行,输出 3。之后由于微队列优先级高,所以先扫描微队列的任务,输出 2,最后拿取延时队列中的任务,输出 1
改进:
function a() {
console.log(1);
Promise.resolve().then(() => {
console.log(2);
});
}
setTimeout(() => {
console.log(3);
}, 0);
Promise.resolve().then(a);
console.log(5);
//5
//4
//3
//1
//2
再改:
function a() {
console.log(1);
Promise.resolve().then(() => {
console.log(2);
});
}
setTimeout(() => {
console.log(3);
}, 0);
Promise.resolve().then(a);
console.log(5);
//5
//1
//2
//3
解释:1.首先是全局代码,把计时器放入其他线程监听,0s 后把计时器回调包装为任务加入到延时队列末尾。2.把 Promise 的回调函数包装成任务加入微队列末尾。3.输入5。4.从微队列拿取任务执行。5.任务是回调函数 a,输出1,把 Promise 回调加入微队列末尾。6.a 函数执行完毕。7.再扫描微队列,拿取任务,输出2。7.主线程无任务,微队列无任务,最后拿取延时队列的任务,输出3
面试题:阐述一下 JS 事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 中,会开始一个不会停止的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列分为宏队列和微队列,但是浏览器越来越复杂,两个队列已经无法满足。
根据 W3C 的解释,每个任务有不同的类型,同类型任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中, 由浏览器自行决定拿取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务具有最高优先级,必须优先调度执行
除了微队列,延时队列和交互队列中,chrome 认为交互更重要,所以不管哪个队列先有任务,只要在事件循环到来的时候,交互队列有任务,那就先取交互队列的任务。
面试题:JS 中的计时器能做到精确计时吗?为什么?
不行,因为
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差。
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带来 4 毫秒的最少时间,这样在计时时间少于 4 毫秒的时候又带来了偏差。
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差。
